ساختار آدرس های سایت را بهتر کنید
آدرس صفحه (url) پل ارتباطی بین کاربران و مطالب صفحه است. در این مقاله ابتدا با مزایای یک آدرس خوب آشنا شده, در ادامه نکات ساخت یک آدرس خوب را مرور میکنیم و در انتها یکی از اشکالات رایج در زمینه آدرس دهی صفحات را شرح داده و با شیوه رفع آن آشنا می شوید.
آدرس های ساده و قابل فهم = انتقال مطلب راحت تر
اینکه نام صفحات سایت تان و دسته بندی مطالب را توصیفی انتخاب کنید, به تنهایی باعث سازماندهی بهتر سایت نخواهد شد. اما منجر به کاوش بهتر موتورهای جستجو میان صفحات سایت میشود. فرض کنید کاربری قصد دارد لینکی از سایت شما را به اشتراک بگذارد. اغلب کاربران با آدرس هایی که طولانی و مبهم هستند, ارتباط خوبی برقرار نمی کنند.

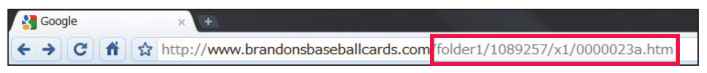
به تصویر بالا توجه کنید. آدرس هایی مثل این مبهم و به قول گوگل unfriendly هستند. به خاطر سپردن و نوشتن این آدرس ها زمان زیادی میبرد. در ضمن ممکن است کاربران تصور کنند بخشی از این آدرس غیر ضروری است. این مورد بخصوص زمانی پیش می اید که آدرس صفحه شامل عبارات غیر قابل هضم و طولانی باشد, و در نتیجه بسیار پیش آمده که کاربری آدرس را نصفه و نیمه نوشته است!

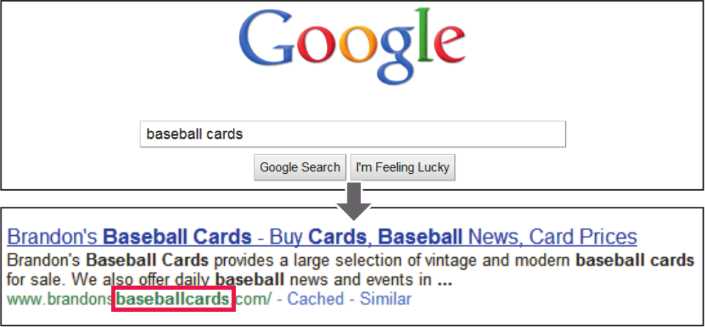
به تصویر بالا توجه کنید, نمونه ای از آدرس های خوب و قابل فهم است.
برخی دیگر از کاربران از آدرس های شما لینک می سازند.
اگر آدرس شما حاوی کلمات مناسب و قابل فهم باشد, کابرانی که لینک را می بینند و موتورهای جستجو, اطلاعات بهتر و بیشتری از صفحه شما پیدا می کنند
آدرس صفحه (URL) در نتایج جستجو نمایش داده می شود
در نهایت, به یاد داشته باشید آدرس صفحه بعنوان بخشی از سایت شما در صفحه نتایج جستجو نمایش داده می شود و مکان آن زیر عنوان و اسنیپت سایت شماست. همانطور که در مورد عنوان سایت و اسنیپت آن گفتیم, اگر آدرس صفحه شامل کلماتی باشد که کاربر جستجو کرده, آن کلمات ضخیم تر نشان داده می شود.

تصویر بالا یک نمونه از جستجوی کاربر را نشان میدهد. وقتی در آدرس خود به جای استفاده از شماره و کاراکترهای بی ربط, از کلمات با معنا استفاده کنید, علاوه بر اینکه آدرس شما قابل فهم شده است, احتمال کلیک شدن آنرا بالا می برید.
به جستجو و کند و کاو موتورهای جستجو در سایت ها در اصطلاح خزیدن (Crawling) گفته می شود. گوگل در خزیدن بین صفحات توانایی زیادی دارد, حتی اگر آنها خیلی پیچیده باشند. اما تا جایی که می توانید وقت صرف کنید تا آدرس های ساده و قابل فهم تری داشته باشید. اینکار هم به کاربران و هم به موتورهای جستجو کمک زیادی میکند. چنانچه تمایل دارید مطالب بیشتری در این زمینه فرا بگیرید, به مقاله ساخت آدرس های گوگل پسند (Google-friendly) مراجعه کنید.
در آدرس ها از کلمات استفاده کنید
آدرس هایی که حاوی کلمات مرتبط با موضوع کلی صفحه هستند, برای کاربرانی که در سایت شما کاوش می کنند خوشایندترند. براحتی آنها را به خاطر می آورند و بیشتر ترغیب می شوند تا آنها را به اشتراک بگذارند.
- استفاده از آدرس های بسیار طولانی که شامل بخش های غیر ضروری و اعداد زیاد است
- انتخاب یک اسم پیش فرض برای صفحه, مثلن "page1.html"
- استفاده از کلمات کلیدی زیاد, مانند "baseball-cards-baseball-cards-baseballcards.htm"
ساخت آدرس هایی با ساختار درست
ساختار سایت را طوری طراحی کنید تا آدرس ها برای کاربران ساده و قابل فهم باشد. در حالت ایده آل, کاربران با دیدن آدرس صفحه, باید پی به محتویات آن ببرند.
- ساخت آدرس های عمیق و تودرتو مانند : ".../dir1/dir2/dir3/dir4/dir5/dir6/page1.html"
- استفاده از آدرس هایی که هیچ ربطی به محتویات صفحه خود ندارند
هر صفحه فقط یک آدرس
این اصلا خوب نیست که یک صفحه از طریق آدرس های مختلف قابل دسترسی باشد یا به عبارتی یک صفحه چند آدرس متفاوت داشته باشد.
این اتفاق منجر به تقسیم اعتبار آن به آدرس های مختلف و در نتیجه کاهش اعتبار صفحه می شود.
برای درک راحت تر این موضوع به این شکل فکر کنید که بعنوان مثال یک صفحه بخصوص از سایت شما دارای اعتبار 8 است.
اعتبار هر صفحه به آدرس آن تعلق دارد. پس به این ترتیب اعتبار آدرس آن صفحه برابر با 8 است.
خب, حالا اگر این صفحه از 4 آدرس مختلف قابل دسترسی باشد, اعتبار هر کدام از آدرس ها برابر 2 می شود
برای حل این مشکل, یکی از راه هایی که پیشنهاد می شود, استفاده از ریدایرکت (301 redirect) است.
به اینصورت که یک آدرس, بعنوان آدرس اصلی انتخاب شده و آدرس های مشابه دیگر به این صفحه ریدایرکت می شوند.
البته روش های دیگری نیز وجود دارد. مثل استفاده از rel = "canonical"
(در مورد این روش در ادامه صحبت می شود)
- ایجاد چند آدرس برای یک صفحه. بعنوان نمونه فرض کنید کاربران از آدرس "domain.com/page.htm" و آدرس "sub.domain.com/page.htm" به یک صفحه برسند.
- استفاده از آدرس هایی که شامل حروف بزرگ هستند. (اغلب کاربران به حروف کوچک عادت دارند و آنها را راحت تر به خاطر می سپارند)

